Tech Schools
for Good
Créé en 2018, Quest Education est un groupe d’enseignement supérieur d’excellence qui prépare au monde de demain. Le positionnement de nos écoles est unique : secteur technologique, métiers en tension, pédagogie innovante.
« Notre ambition est d’être le leader en termes d’employabilité et d’épanouissement de nos étudiants dans chacune des thématiques de formation que nous adressons. »
Thierry Debarnot – Président et co-fondateur

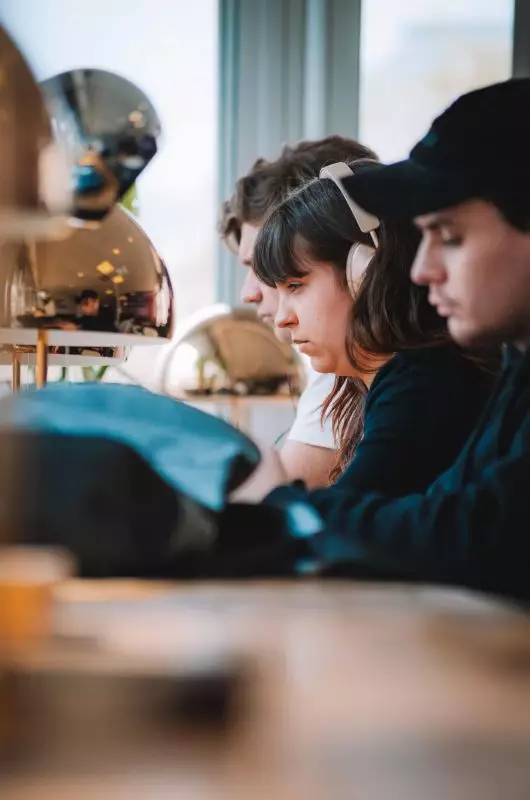
Alice F.
5ème année / Gaming Business School

Alice F.
5ème année / Gaming Business School

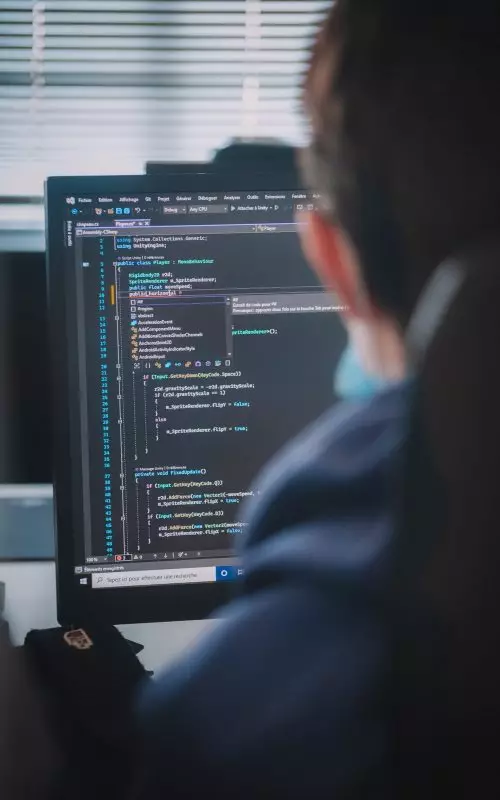
Tom L.
4ème année / G. Tech
* Enquête entreprises 2020-2021
Nos étudiants
La quête d’excellence éducative est la résultante d’une sélection fine de nos étudiants puis de leur évolution positive au fil de leur formation.
Admissibles dans nos écoles :
ont une mention
au bac
viennent de bacs généralistes
ont un projet professionnel de conviction
A la fin de leur cursus en 5 ans :
satisfaction des entreprises*
expériences majeures en entreprise (stage ou alternance)
projets réalisés, tous en équipe
compétences acquises
4 écoles
Les écoles Quest Education Group sont des organismes d’enseignement supérieur spécialisés, privés et sous tutelle du Ministère de l’Enseignement Supérieur et des rectorats.




G. Business
Be part of the game 1ère école de management dédiée aux enjeux et métiers du jeu vidéo et de l’esport.
G. Tech
The games maker school 1ère école d’informatique spécialisée dans les technologies du jeu vidéo.
G. Art
Imagine new worlds 1ère école d’art spécialisée dans les univers du numérique.
Guardia CS
Protect our world 1ère école d’informatique post bac dédiée à la cybersécurité et la cyberdéfense.
20 formations
Bachelor, MSc, MBA ou certifiantes nos formations sont reconnues pour leur innovation pédagogique.
Business
Bachelor Management & Business, option Jeux Vidéo et Esport >
MBA Marketing, Communication & Event Management du Jeu Vidéo >
MBA Entrepreneuriat, Management de Projet et de l’Innovation du Jeu Vidéo >
MBA Esports Business & Management >
MBA Monetization et Data du Jeu Vidéo >
MSc International Esports et Video Games Management >
Formation Créer et Monétiser des Contenus en Streaming, en ligne >
Informatique
Pédagogie
Pédagogie Active Learning
by Quest Education Group
Conscients du twist éducatif, de l’évolution des usages des apprenants, ainsi que de l’exigence des entreprises et de l’impact du digital, nous avons créé une nouvelle ingénierie éducative.
Valérie Dmitrovic – Co-fondatrice et DG


Quest Education Group adopte une approche innovante au travers d’une pédagogie par projets adaptée à la réalité du marché permettant de développer une employabilité durable et une adaptabilité permanente.
La pédagogie “Active Learning by Quest Education Group” est construite à 100% sur la réalisation de projets, encadrés par des professionnels en activité. 1 semaine, 1 projet. Ainsi les étudiants sollicitent un maximum de leurs capacités, ils apprennent en faisant, tout en bénéficiant du partage d’expérience de professionnels reconnus. Chaque projet est rythmé par le suivi d’un cahier des charges et aboutit sur l’acquisition de plusieurs compétences clés nécessaires à la validation du diplôme.
“Active Leaning by Quest Education Group” est appliquée de manière uniforme dans l’ensemble de nos écoles, quelque soit la spécialité, la durée de formation ou l’âge des apprenants. La multiplicité des projets et des apprentissages enrichit l’analyse des progressions éducatives ce qui accélère l’amélioration continue de notre pédagogie. C’est pourquoi chaque année nous révisons 20% des programmes afin d’en améliorer constamment l’efficience et prendre en compte les nouveaux besoins de compétences des entreprises.
“Active Leaning by Quest Education Group” nécessite un haut niveau d’exigence pour en maîtriser les préceptes et accompagner l’étudiant dans sa progression tout en respectant son bien-être. C’est pourquoi nos équipes pédagogiques sont expérimentées et formées aux nouvelles méthodes d’enseignement et de travail.
Métiers
L’accélération technologique et la transformation digitale font muer les métiers vers plus de complexité voire créent des nouveaux métiers. Quest Education Group accompagne l’évolution des compétences nécessaires à 136 métiers.
Programmeur 3D
Technical Artist
Développeur XR
Producer jeux vidéo
Character designer
Hacker éthique
Pentester
Architecte cybersécurité
Cryptologue
Responsable du SOC
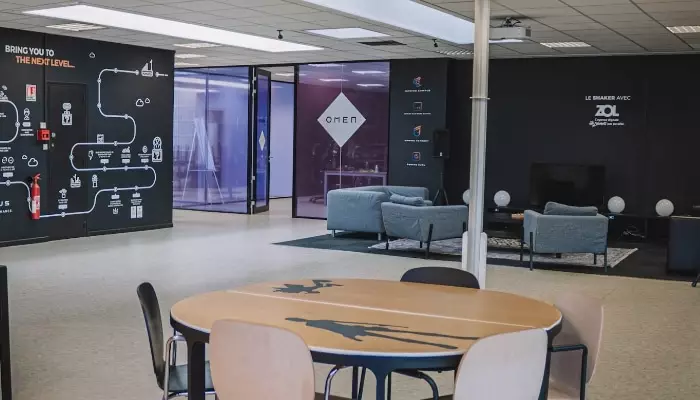
Campus
Iconiques, nos campus se situent en centre ville de Paris, Lyon et Bordeaux. Ils sont pensés pour être adaptés aux nouveaux usages et pour le bien être des étudiants.
LYON
3 000 m2 dans le secteur Universitaire du centre de Lyon
LE SHAKER
Espace convivial de rencontres, de détente et de travail

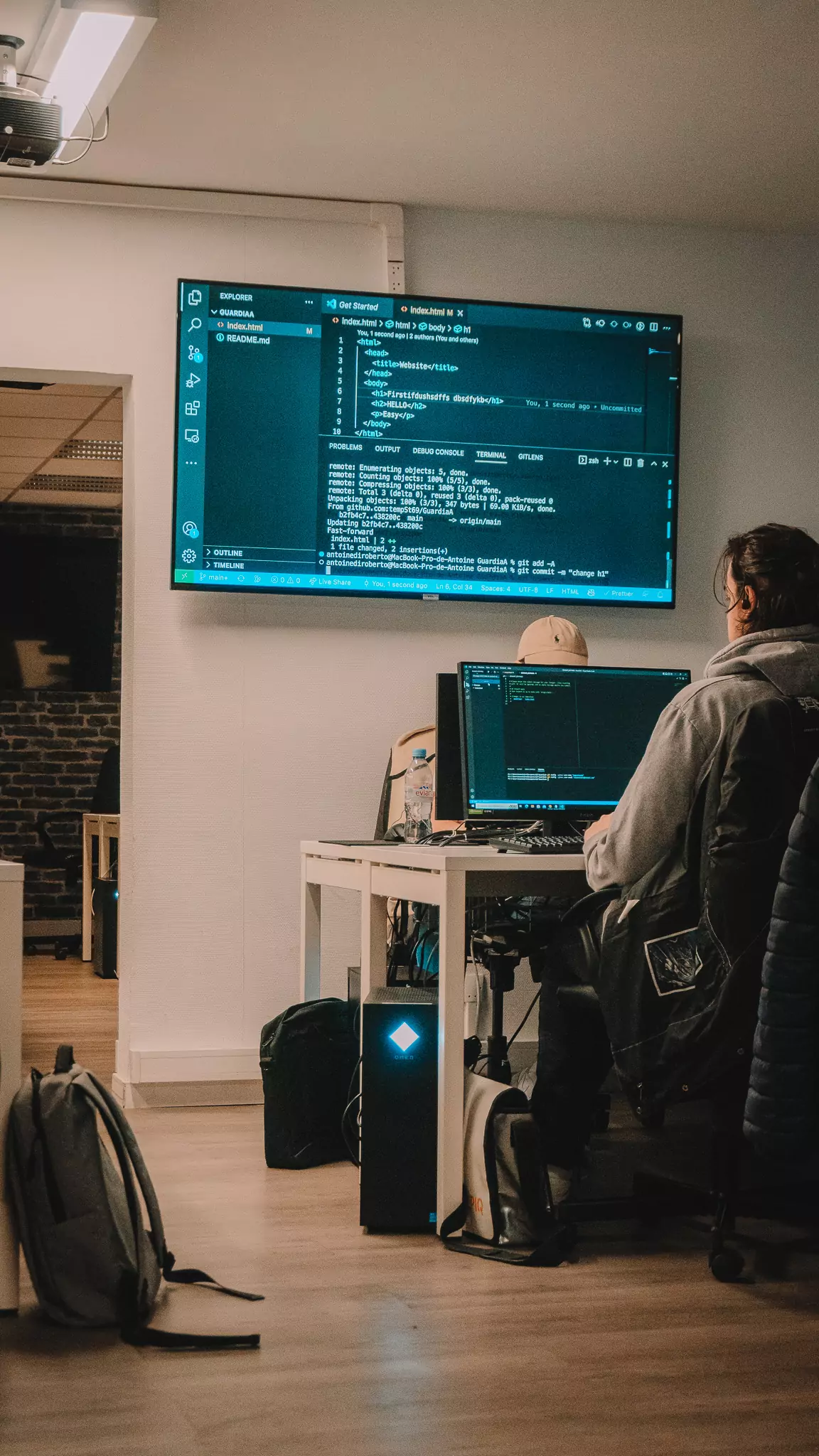
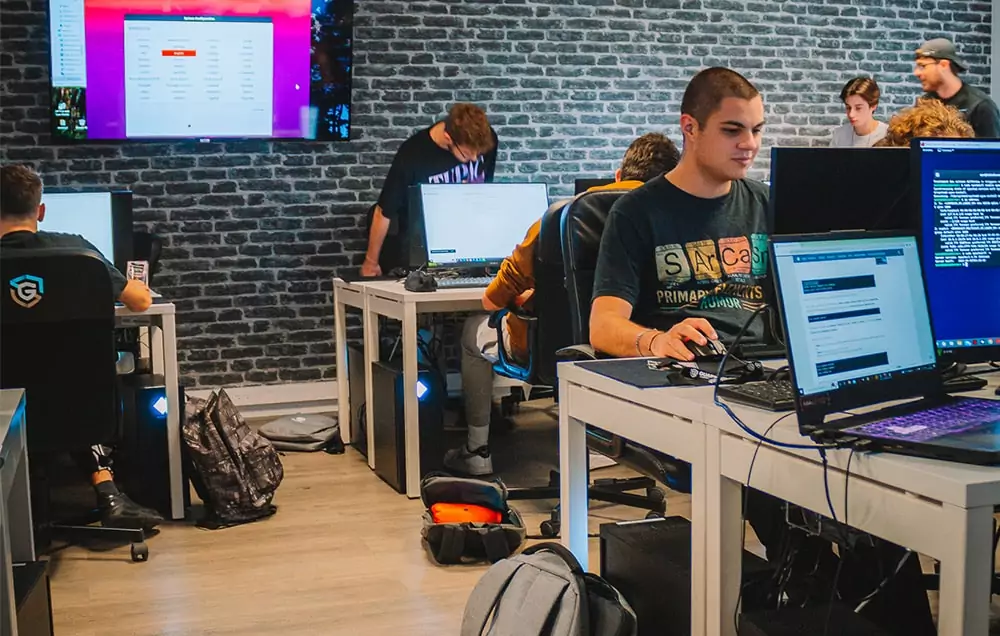
7 SALLES
INFORMATIQUES OMEN
Équipées de 280 postes

TERRASSE

SALLE DE LANGUE

ROOMS
D’IMMERSION

SALLE
DE SPORT

SALLE INFORMATIQUE GUARDIA CS
PARIS
2 600 m2 dans Paris, à la Défense.

3 SALLES
INFORMATIQUE
OMEN
Équipée de 100 postes

SALLE PROJETS GUARDIA CS

SALLE PROJET GAMING CAMPUS


SALLES PROJETS

INAUGURATION DU CAMPUS
Campus Paris
Grande Arche de la Défense1 parvis de la Défense
92800 Puteaux
Accès tramway : T2 – Arrêt La Défense
Métro : Ligne 1 – Arrêt La Défense
RER : Ligne A – Arrêt La Défense
Bus : 73 – 141 – 144 – 159 – 174 – 178 – 258 – 276 – 278 – 360 – N24
Bellini la Défense
22 terrasse Bellini
92800 Puteaux
Accès tramway : T2 – Arrêt Esplanade de la Défense
Métro : Ligne 1 – Arrêt Esplanade de la Défense
RER : Ligne A – Arrêt La Défense
Bus : Lignes Eolien – Arrêt Esplanade de la Défense
Bordeaux
700m2 dans l’hyper centre de Bordeaux.
Campus révélé fin janvier 2024.
Accès tramway : Pied du tramway
Bus : Plusieurs lignes au pied du campus.
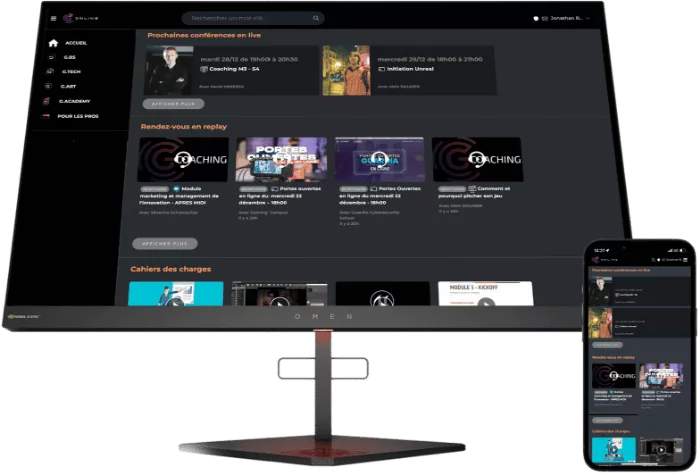
ONLINE
Dès la création de Quest Education Group nous avons développé notre propre campus online.
L’objectif est d’y transposer au mieux l’expérience présentielle tout en maîtrisant notre indépendance technologique.

OFF-SITE
Régulièrement nos étudiants sont invités à prolonger leur expérience d’apprentissage dans des lieux autres que leurs campus. L’objectif est de les préparer aux nouveaux modes de travail tout en facilitant leur insertion professionnelle.



250 entreprises partenaires
Les entreprises sont au cœur de nos écoles : Co-création de programmes de formation, participation aux Conseils de perfectionnement, mentoring, création et animation de semaines projets…










Equipe expérimentée
Quest Education Group est animée par 3 co-fondateurs expérimentés dans le secteur de l’éducation et des nouvelles technologies ainsi qu’une équipe de collaborateurs passionnés et engagés.

Thierry Debarnot
Cofondateur et Président

Valérie Dmitrovic
Cofondatrice et DG

Jean-Baptiste Racoupeau
Cofondateur et DGD

Antoine Alix
Directeur des opérations

Linda Fanuel
CRO

Nicolas Audouin
Directeur de campus

Delphine Carlier
Directrice nationale pédagogique

Nicolas Verastegui
Directeur des relations extérieures

Karen Lo Pinto
Directrice nationale pédagogique

Sébastien François
DAF

Kevin Chedozeau
Directeur national pédagogique

Raphaelle Demeyer
Directrice de campus

Alain Simac
Directeur national pédagogique
Offres d'emploi
Rejoignez-nous
Presse

Guardia, 1ère école de cybersécurité accessible post bac, ouvrira à Lyon et Paris
Engagements
RSE
Campagne annuelle de reporting RSE menée par SIRSA
Acteur de l’orientation
Edition du Guide des Métiers du Jeu Vidéo
Edition du Guide des Métiers de la Cybersécurité
Contribution
aux écosystèmes
Les 50 qui feront le jeu vidéo
Les 50 qui feront l’esport
Les As de la cybersécurité